こんにちは。KUROと申します。
WordPressブログを開設してこれからバリバリ投稿していきたいという方に、
「稼ぐ」に特化したWordPressテーマ
をご紹介したいと思います。
今回の記事内容
- AFFINGERがおすすめな理由
- 購入から設定方法まで【図解付き】
目次
AFFINGER(アフィンガー)とは

WordPressテーマの一つです。
収益を出すことに特化したテーマデザインで、SEO対策や広告収入アップの機能が盛りだくさんです。
無料の「cocoon」でも問題はありませんが、本気で稼ぎたい人にはオススメします。
おすすめポイント
- SEO対策や広告など、サイトの収益化に拘ったWordPressテーマ。
- 豊富な機能が備わっており、カスタマイズ性が圧倒的に強い。
- 有名ブロガーを始め多数の利用者に支持されているため、ググれば操作方法もわかる。
購入特典
AFFINGERを購入すると特典でマニュアルも一緒に付いてくるので非常に便利です。


用語や操作方法に慣れるまでは少し時間がかかりますので、特に最初のうちは助けられました。
マニュアルで基本的な知識を身に付けましょう!
逆に以下のような人は合わないかもしれませんので、ご注意ください。
オススメ出来ない人
- 複雑な設定は好まず、シンプルな操作が良い人
- 収益よりもブログ運営を楽しみたい人
- 有料テーマを導入することに抵抗がある人
機能の多さが逆に負担に感じてしまう場合もあります。
自分の好みに合ったテーマを探しましょう!
AFFINGER6の購入方法
それでは早速、AFFINGERの購入方法を説明していきます。

下にスクロールしていき、「今すぐ手に入れる」をクリック。
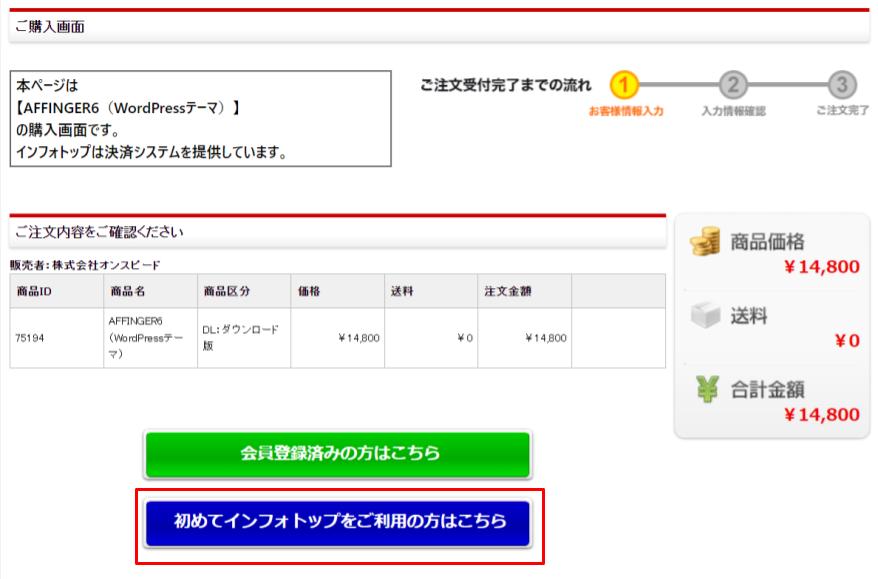
購入画面・インフォトップ登録

このような画面が出てくるので、下にある「初めてインフォトップをご利用の方はこちら」を選択
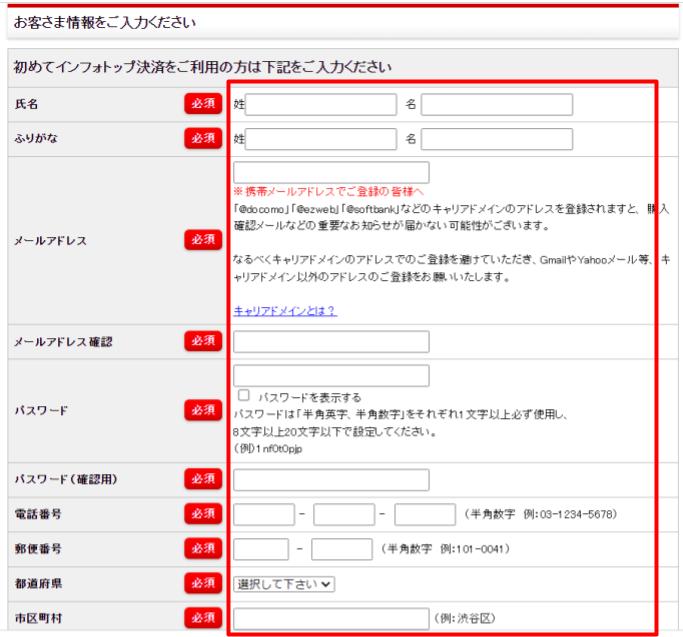
お客様情報の入力

必須と書かれている項目を順に埋めていきます。
インフォトップにログインする際に使うので、メールアドレスとパスワードは控えておきましょう。
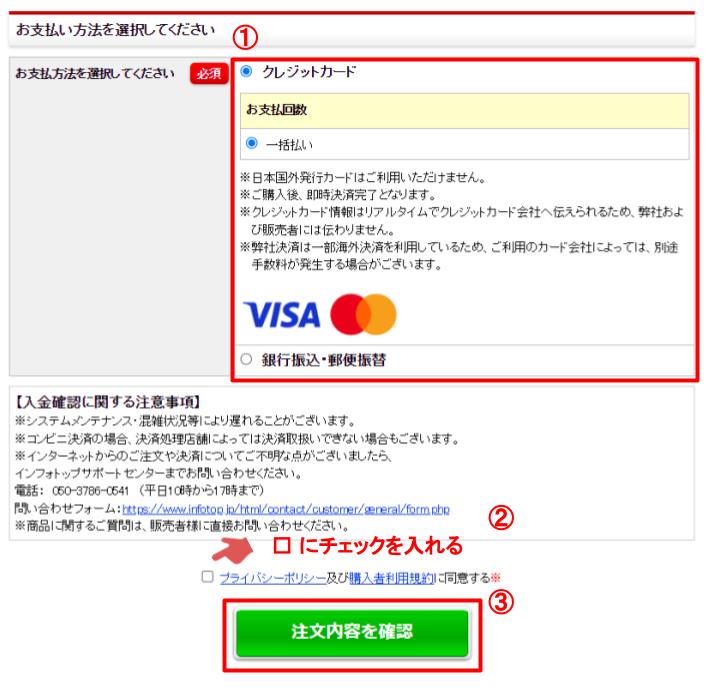
お支払い方法の選択

スクロールするとこのお支払方法の選択が出てきます。
①クレジットもしくは銀行振込・郵便振替を選択
②プライバシーポリシー及び購入者様利用規約に同意▢する の▢にチェックを入れる
③注文内容を確認 をクリック

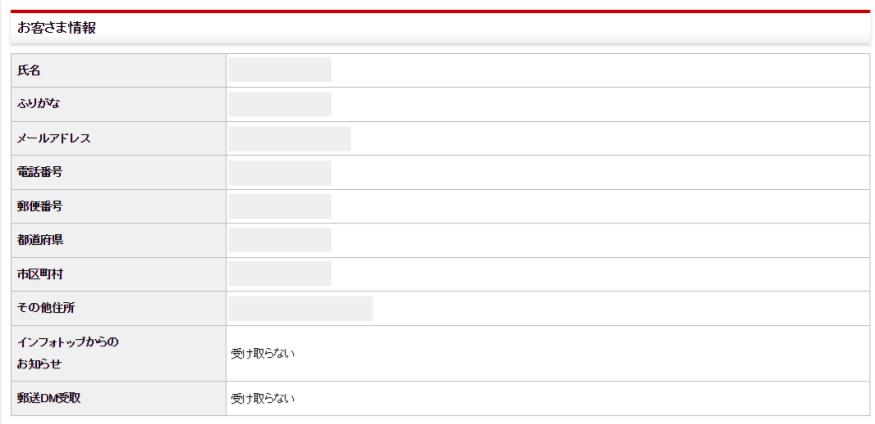
最後に入力した情報が出てくるので、間違いがないか確認しましょう。
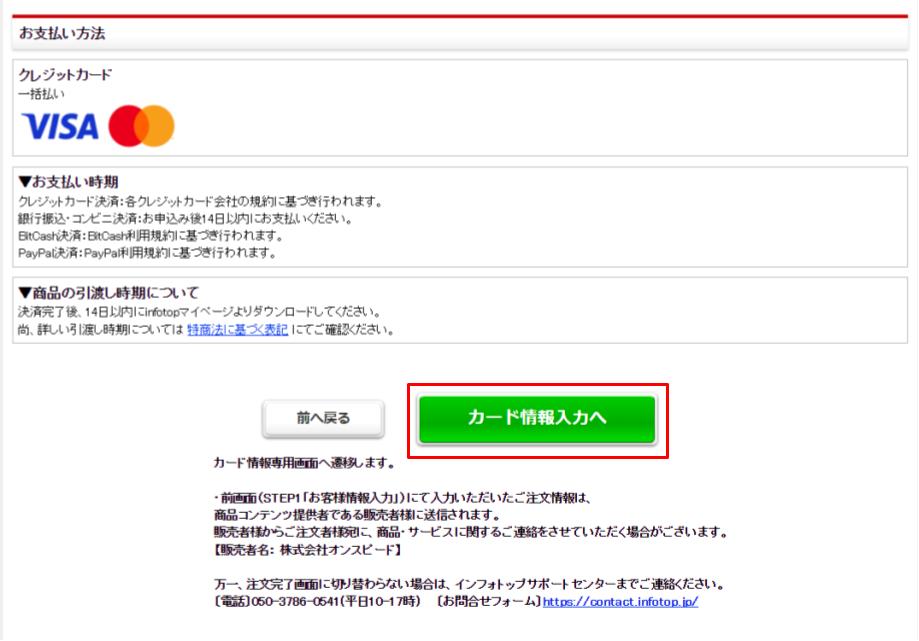
カード情報の入力(クレカの場合)

次にお支払方法がクレジットカードの場合は「カード情報入力へ」をクリックします。

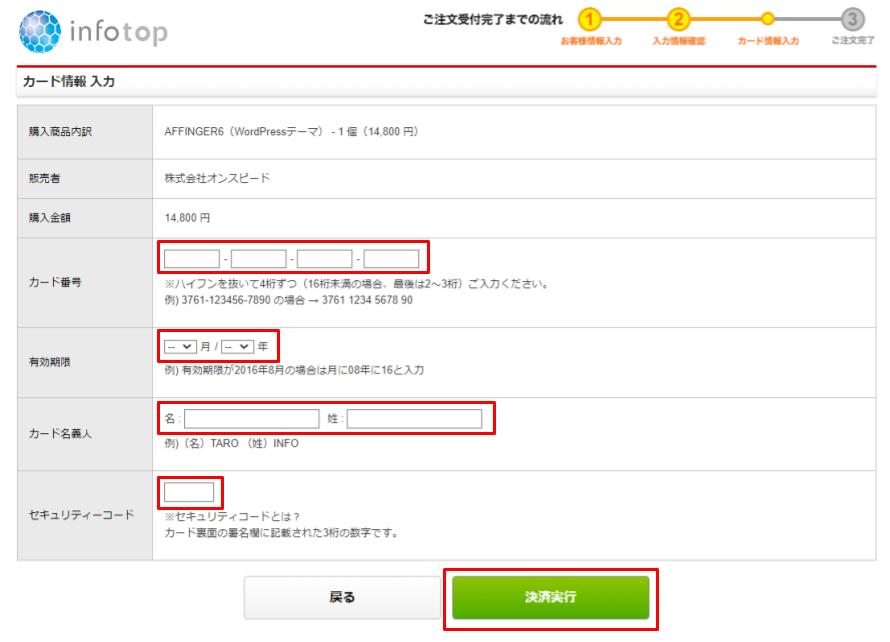
カード情報・有効期限・カード名義人・セキュリティーコードを入力し、最後に「決済実行」ボタンを押します。
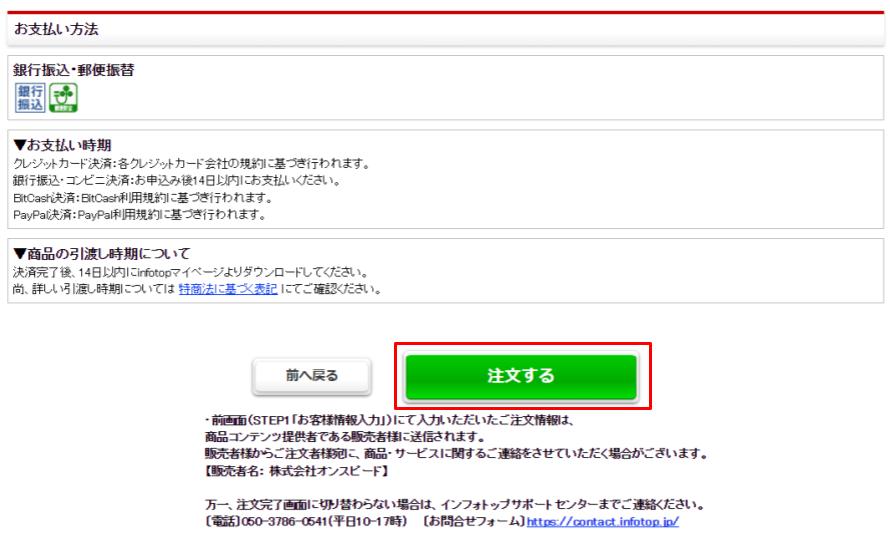
カード情報の入力(銀行振込・郵便振替の場合)

お支払い方法が銀行振込・郵便振替の場合はこの画面がでてきますので「注文する」をクリックします。

申し込み後14日以内に支払う必要があるので、忘れないよう注意してください
AFFINGERのダウンロード方法

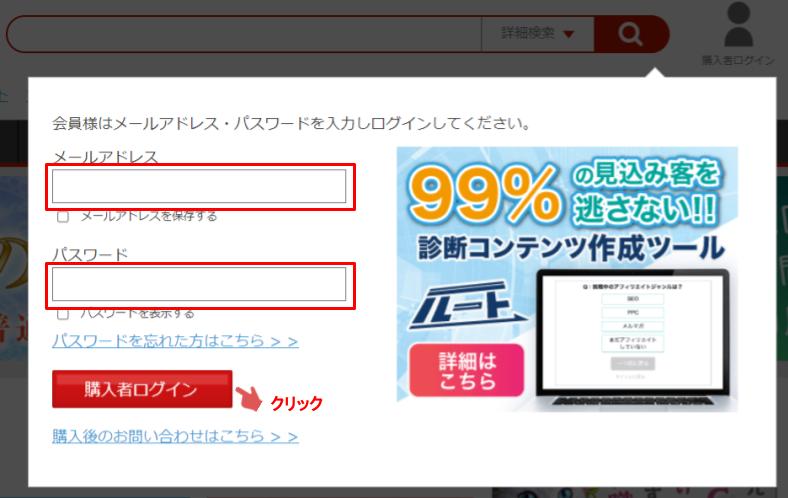
インフォトップのサイトにアクセスし、右上にある「購入者ログイン」をクリックします。
インフォトップへのログイン

登録したメールアドレス・パスワードを入力します。
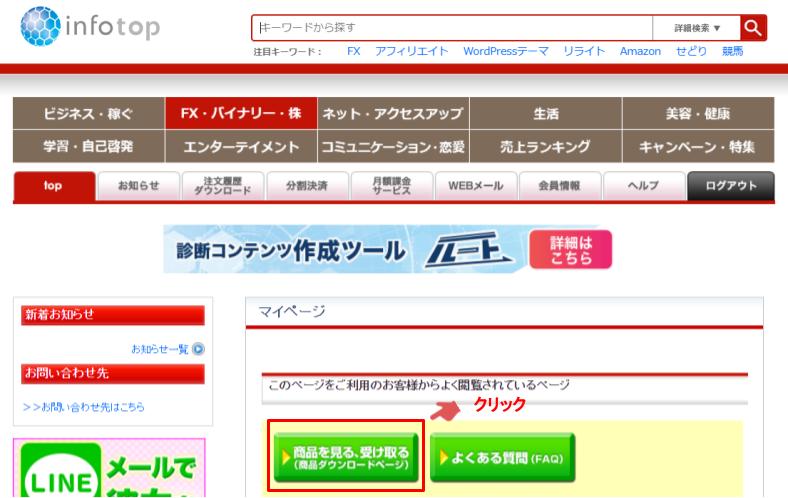
マイページからダウンロード

マイページの「商品を見る、受け取る(商品ダウンロードページ)」をクリック。
購入履歴一覧で、下記のボタンをクリックしてダウンロードすれば完了です!

AFFINGERの設定
購入した商品はデスクトップなどにzip形式で保存されるので、解凍する必要があります。
zipファイルとは複数のファイルがまとめられているものです。
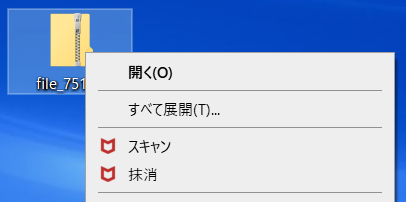
zipファイルの解凍(展開)

zipファイルにカーソルを合わせ、右クリックをして「すべて展開」を押します。
解凍(展開)ファイルの確認

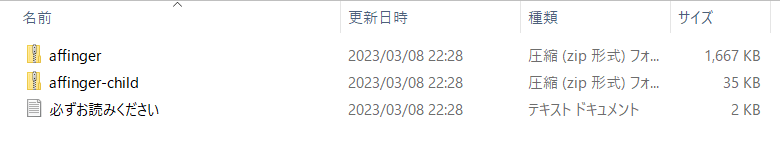
デスクトップにこのようなファイルが作成されます。

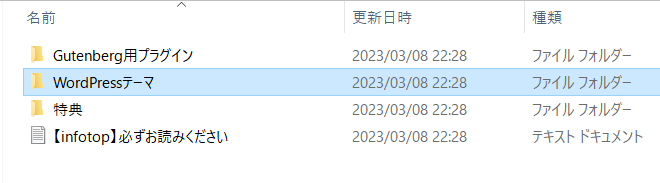
ファイルを開き「WordPressテーマ」をクリックします。

affinger、affinger-childのzipファイルがあることを確認します。
この時点ではaffinger、affinger-childのzipファイルはそのままにしておいてください。

このファイルはzipファイルのままWordPressから取り込むことになります。
テーマの設定
ダウンロードしたテーマをWordPress上で設定します。
zipデータのファイル名について、affinger=親テーマ、affinger-child=子テーマです。
テーマとは
- 一般的にテーマとは「親テーマ」のことを指します。ブログをデザインするものです。
- 親テーマを直接カスタマイズすると修正や削除でデザインが大幅に変わってしまう可能性があります。
- 子テーマで修正や変更しても親テーマには影響を及ぼさないため、テーマ設定は子テーマの方にします。
それでは早速設定をしていきましょう。

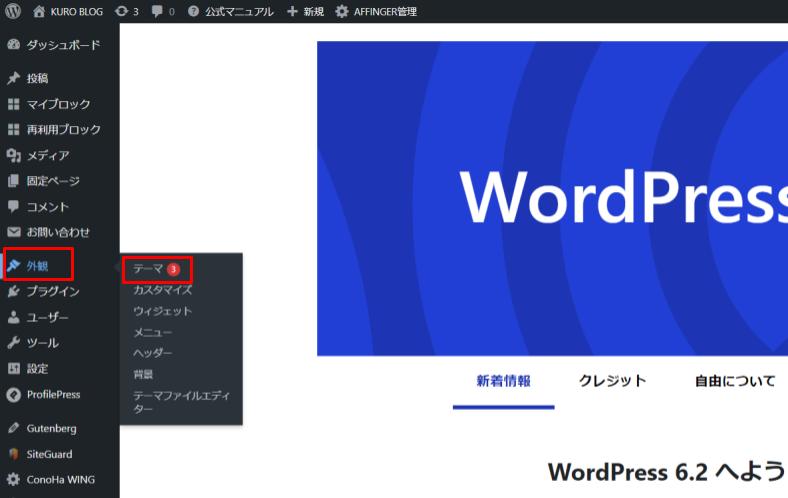
WordPressの左側メニュー、外観にスクロールを合わせるとテーマが出てきますのでクリックします。

テーマ画面の新規追加ボタンを押します。

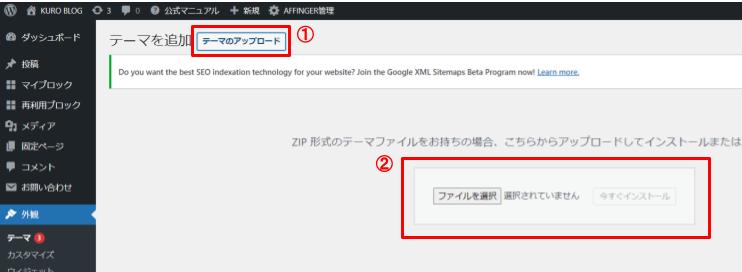
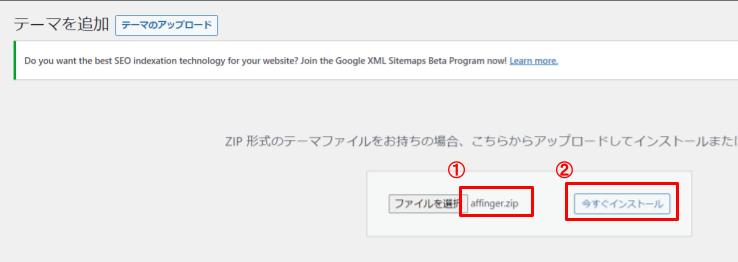
テーマのアップロードを押すと、右下に「ファイルの選択」が出てくるのでクリック。

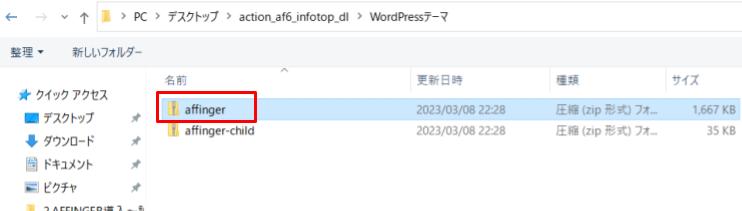
デスクトップに保存したファイルを開き、まず「affinger」のファイルを選択します。

ファイルの選択の右側に「affiner.zip」があることを確認したら、右側の「今すぐインストール」をクリック。
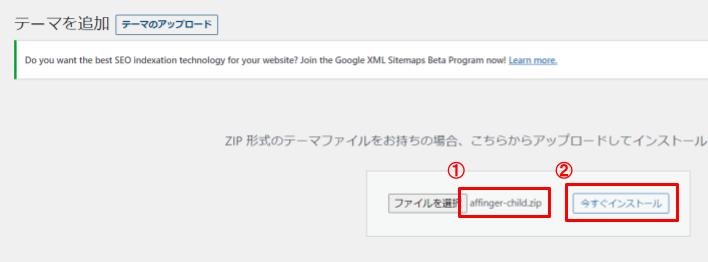
同様の手順で子テーマもインストールをします。
外観→テーマ→新規追加→テーマのアップロード→ファイルの選択→「affinger-child」のファイルを選択→今すぐインストール

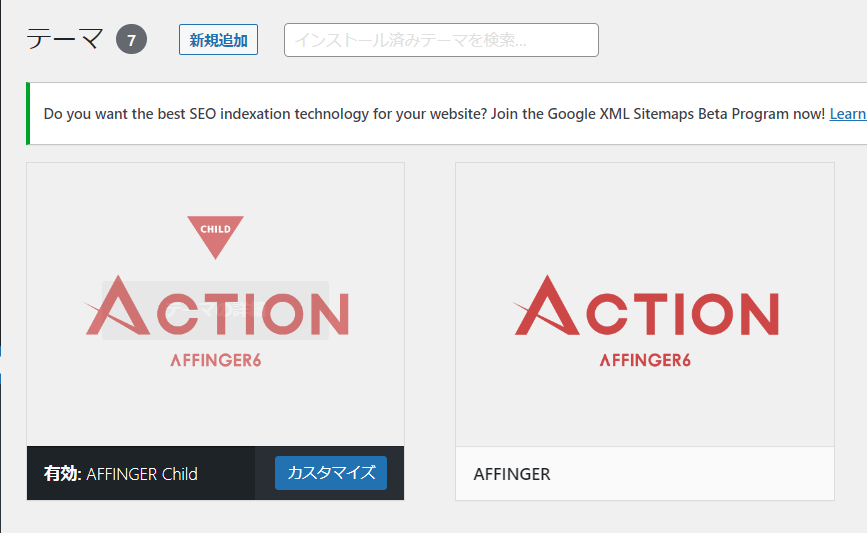
インストールが完了したら「有効化」をしてください。

再度テーマを確認し、AFFINGER Childが有効化になっていれば成功です!

これでWordPressにAFFINGER6が導入されました!お疲れさまでした。