
最近ブログを始めたけど、もっとオシャレなサイトにしてみたい。
ブログの横に表示される「人気記事」をどうやって設定するか教えてください!
ある程度ブログ運営をしていくと、もっと読みやすいサイトにしたいと思いますよね!
今回はサイトの横に「人気記事」や「よく読まれている記事」を表示させる方法をお伝えします。
一回設定をすれば表示されるようになりますので、オシャレなサイトに変更しちゃいましょう!

AFFINGERの購入をしたい方はこちらの記事を参考にしてみてください!
-

-
【マニュアル】AFFINGER6の導入~設定まで解説【図解付き】
続きを見る
人気記事の設定方法

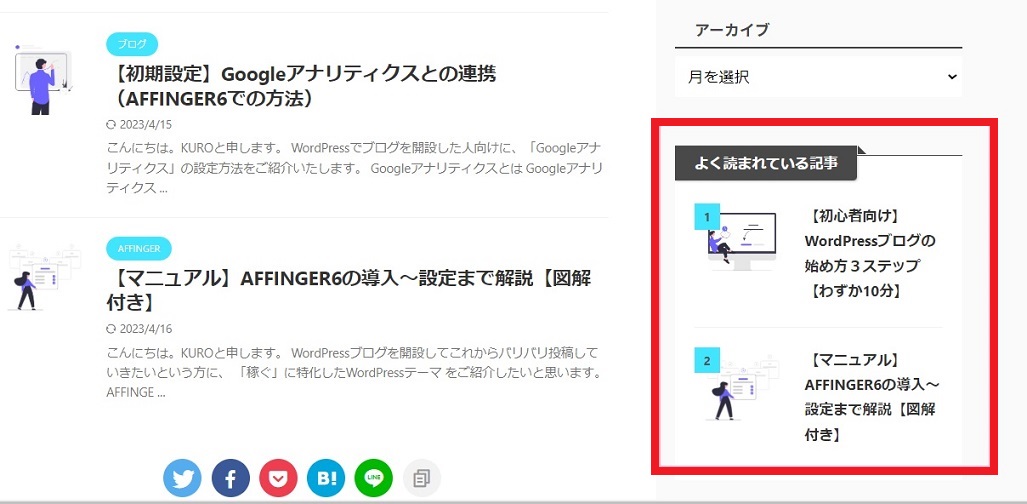
このように右側に人気記事・よく読まれている記事を設定していきたいと思います。
AFFINGER6での設定方法を紹介していきます。
AFFINGERの導入~設定については以下の記事で詳しく解説しております。
実際のやり方【図解付き】

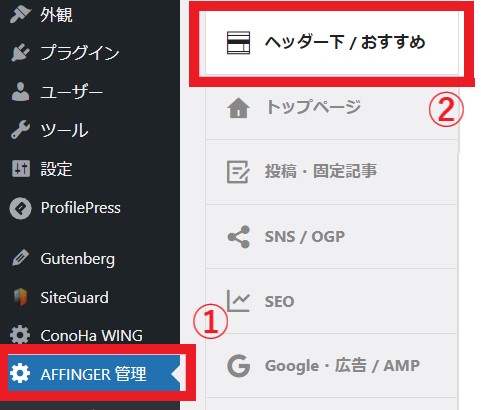
WordPressメニューの「AFFINGER管理」→「ヘッダー下/おすすめ」をクリックします。

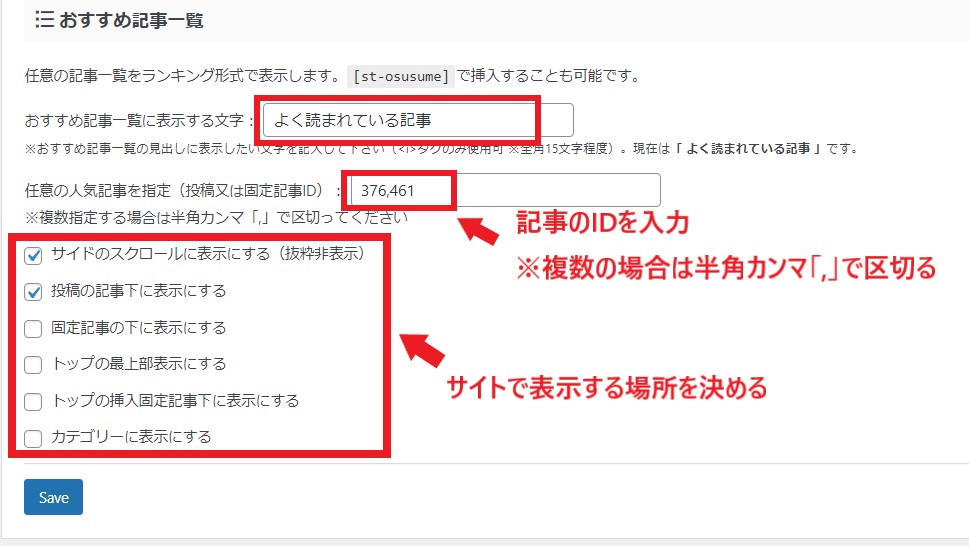
- おすすめ記事一覧に表示する文字に、見出しにしたい文字を入力します。※当サイトは「よく読まれている記事」です。
- 任意の人気記事を指定:記事のID(このあと確認方法を説明)を入力します。複数の場合は半角カンマ「,」で区切ります。
- 「サイドのスクロールに表示にする」にチェックを入れる

記事IDの確認方法
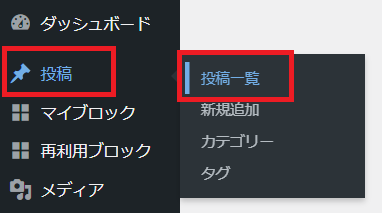
WordPressメニュー「投稿」→「投稿一覧」を押します。

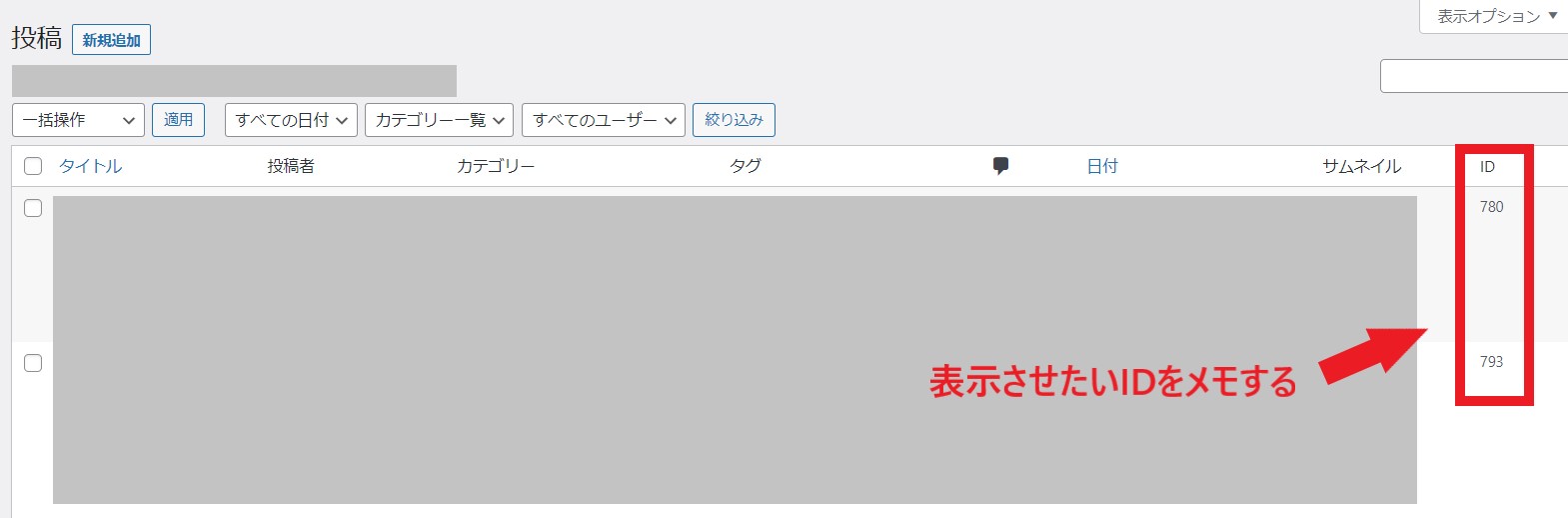
右側に「ID」があるので、そこにある3桁の数字をメモして先ほどの「人気記事の指定」へ入力します。

設定が完了したら「Save」ボタンを忘れずに押しましょう。
配色カスタマイズ
人気記事の設置が完了したら、自分好みにカスタマイズしましょう。

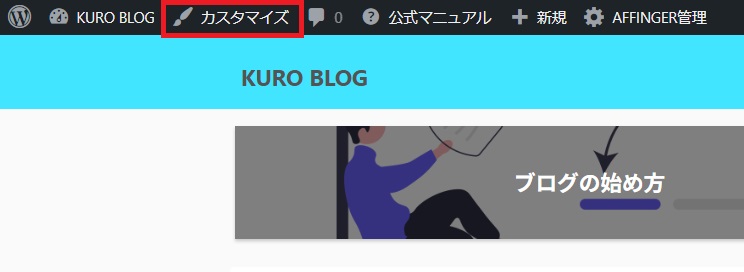
人気記事が表示されているページのまま、上部にある「カスタマイズ」をクリック。

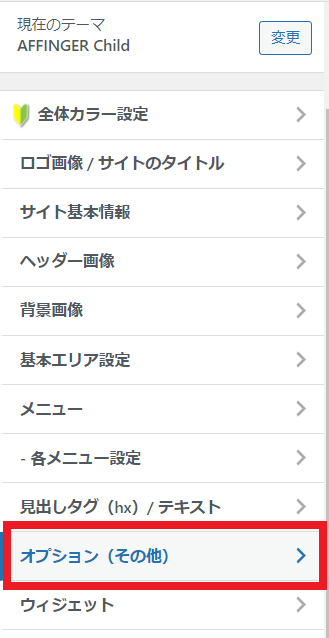
左側にこのようなメニューがでてくるため、「オプション(その他)」を押します。

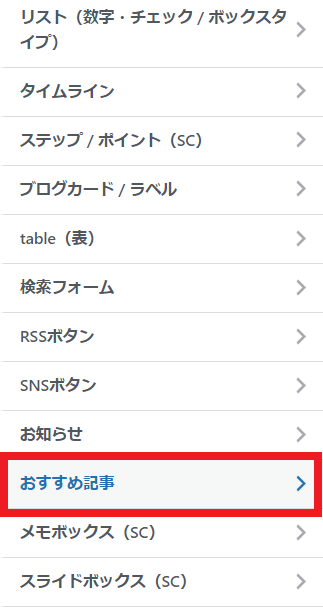
次に「おすすめ記事」をクリック。

赤枠の部分で見出しの文字色、背景色を変更します。
緑枠の部分で記事の背景色、文字色、サムネイル左上のナンバー有無と色を変更できます。
AFFINGER6のメインカラーをオリジナルにしていると変更できない場合があるのでご注意ください。

このように記事の背景色に色を付けることも可能です。

ぜひ自分好みにカスタマイズしてみてください!
人気記事を設定するメリット

Google検索などで初めてあなたのブログに訪れた人には、できるだけ長く滞在して欲しいですよね。
そういった際にブログの人気記事が設置されていると、”ついクリックして見てみたくなる”はずです。
そこから回遊率が上がり滞在時間が長くなれば、SEOにもよい影響を与えるはずです。
設定自体はかんたんなので、読者が目を引くような記事を設定しておきましょう。
それでは、今回はここまで。