

AFFINGERでブログカードってどう作るんだろう?
設定の方法を教えてください。
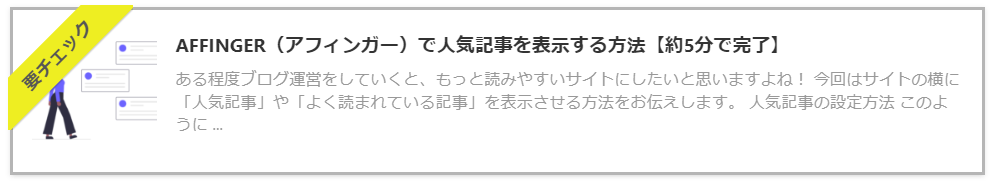
サイトを見ていると、↓こういったリンクが貼り付けられているのを見たことありませんか?

これを「ブログカード」といいます。
ブログを開始して記事数が多くなってくると、こういうリンクを貼り付けてみたいと思いませんでしょうか?
AFFINGERであれば設定はとてもカンタンなので、この記事を読んで設定していきましょう!
今回の記事内容
- ブログカードとは
- アフィンガーでのブログカード設定方法
- ブログカードの効果的な使い方
目次
ブログカードとは
ブログカードとは「アイキャッチ画像や文章で別記事のリンクをまとめ、カード型で表示する埋め込み形式」のことです。
- 読者へ関連する記事へ誘導することができる
- 他記事のクリック数アップにつながる
- テキストリンクより見栄えがよくなる
他のWordPressテーマでもブログカードは作れますが、今回はAFFINGERでの作成方法の紹介となります。

AFFINGERの購入をしたい方はこちらの記事を参考にしてみてください!
-

-
【マニュアル】AFFINGER6の導入~設定まで解説【図解付き】
続きを見る
今回ご紹介する方法はWordPressの編集エディタが「ブロックエディタ」前提でのお話です。
※クラシックエディタの方はご了承ください。
ブログカードの設定方法(アフィンガー)
それでは早速アフィンガーでブログカードを作っていきましょう。
ブロックエディタ(グーテンベルク)での作成方法
ブロックエディタを使っている方は以下の手順となります。

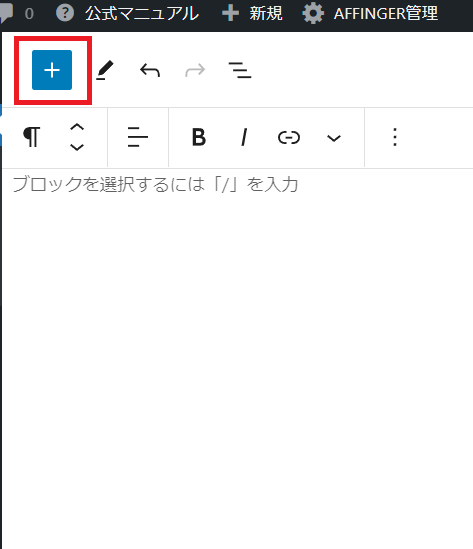
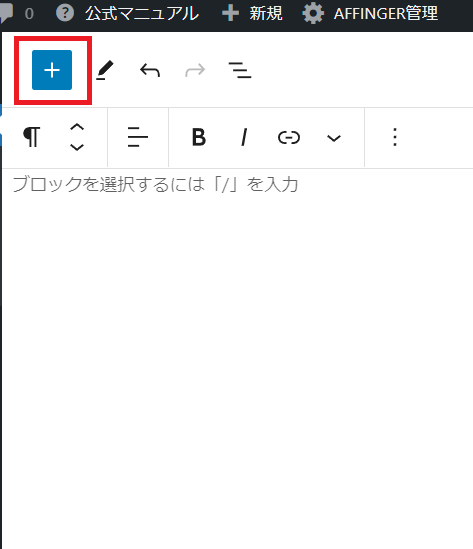
投稿記事編集画面の +ボタン をクリック。

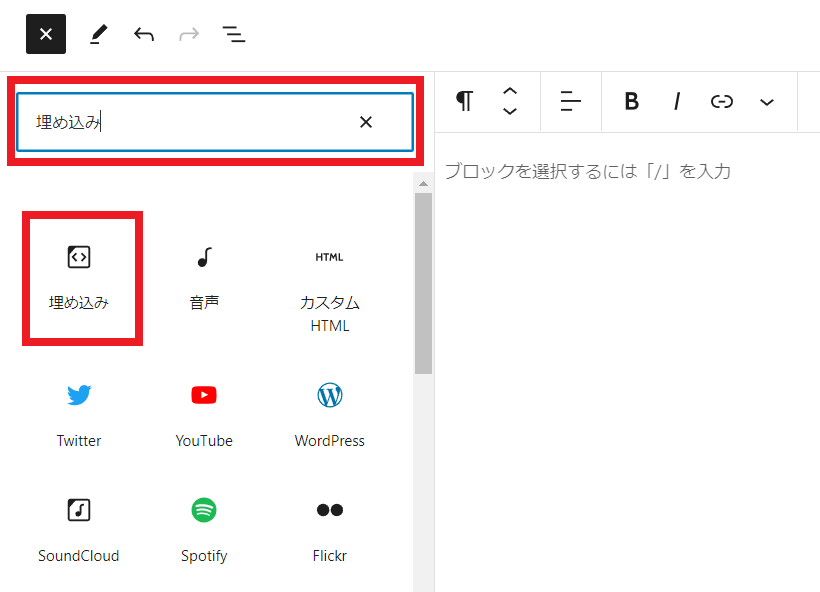
検索で「埋め込み」と入力→クリックします。

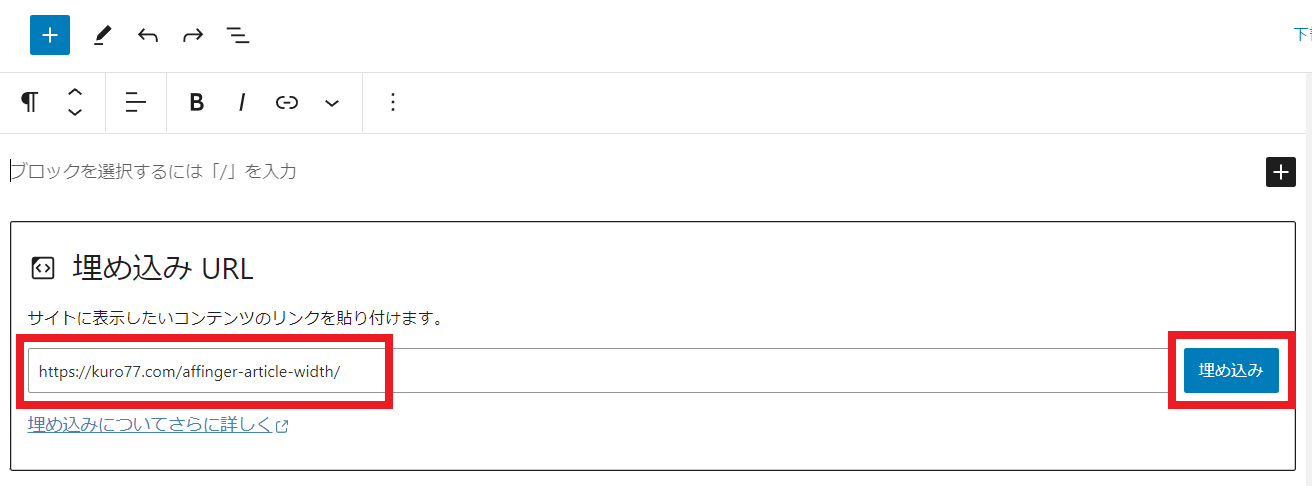
すると、このようなブロックがでてきます。
表示させたい記事のリンクを貼り付け→「埋め込み」ボタンを押します。

記事の中にブログカードが作成されたら完了です!
クラシックブロックでの作成方法
もう一つはクラシックブロックを使った作成方法です。
まずは表示させたい記事のIDを確認しましょう。

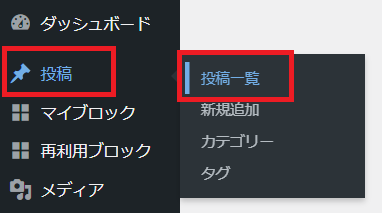
WordPressブログ→「ダッシュボード」→「投稿」→「投稿一覧」を選択します。

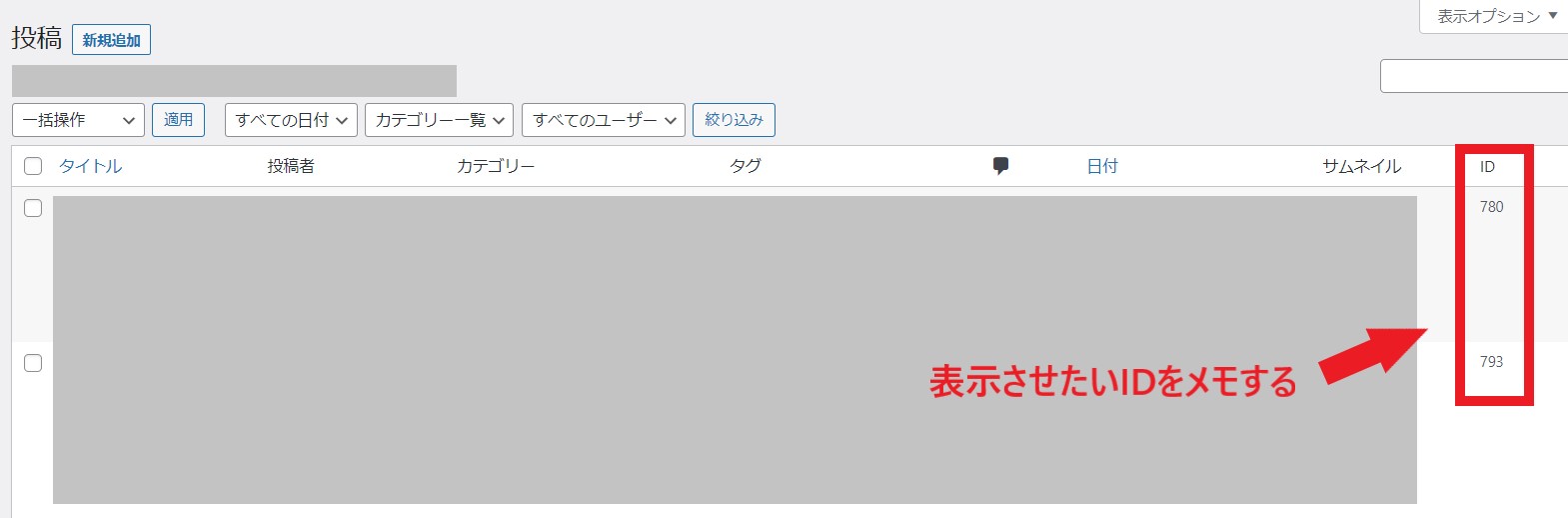
投稿一覧にてIDをメモします。

ブログ記事に戻り、+ボタン をクリック。

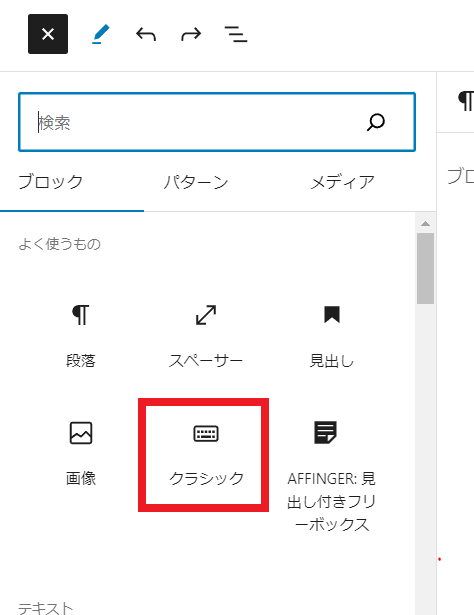
「クラシック」を選択。

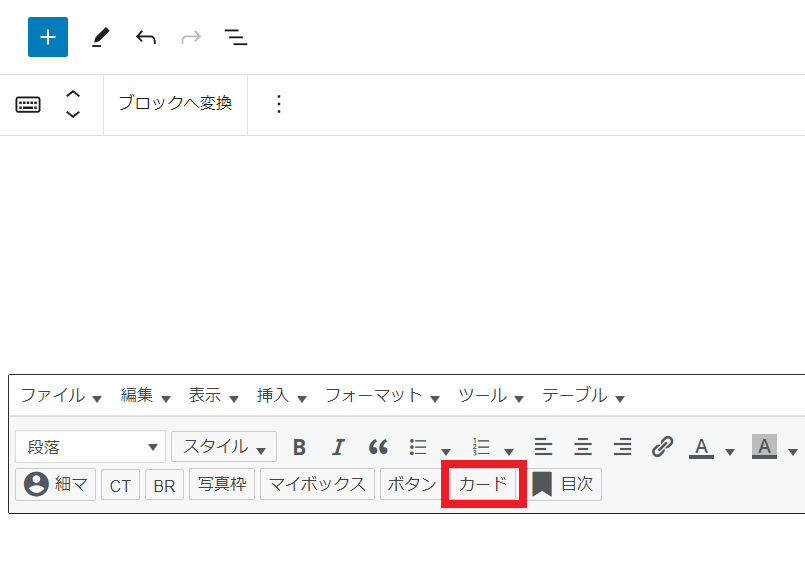
「カード」ボタンを押します。

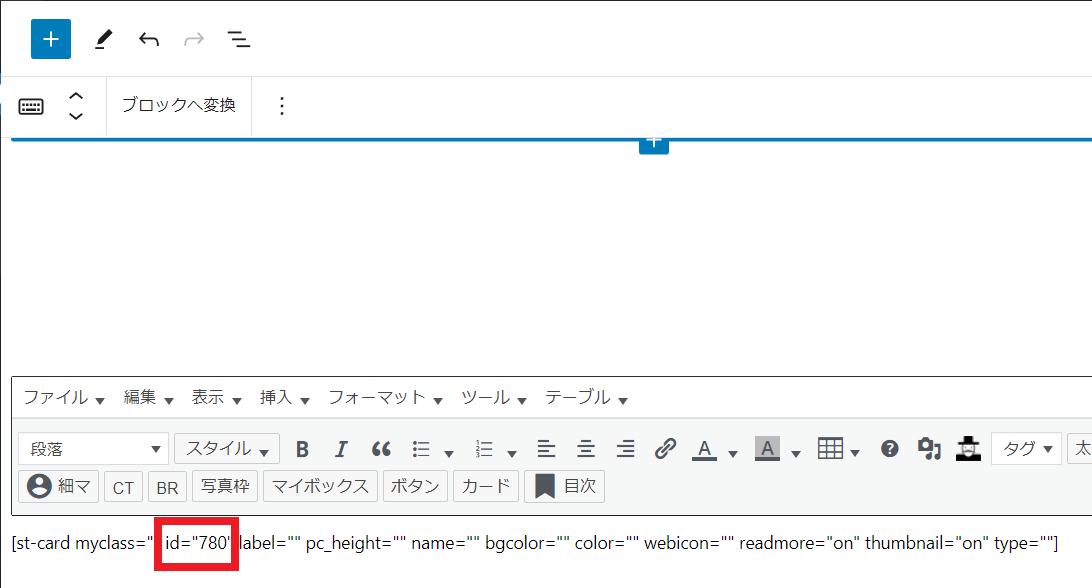
自動でコードがでますので、上記のように「id=""」に先ほどメモした数字を入力すれば完了です!
ブログカードのカスタマイズ方法
ブログカードは個別にカスタマイズすることができます。
ブロックエディタとクラシックブロックでは変更できる内容に違いがあるため、説明していきます。
ブロックエディタでのカスタマイズ方法
ブロックエディタでカスタマイズできるのは以下内容です。
- キャプション(ラベル)の追加
- ラベルの色、枠線などの太さ・色など

「キャプションを追加」にカーソルを合わせ、ラベルに入力したい文字を入れます。

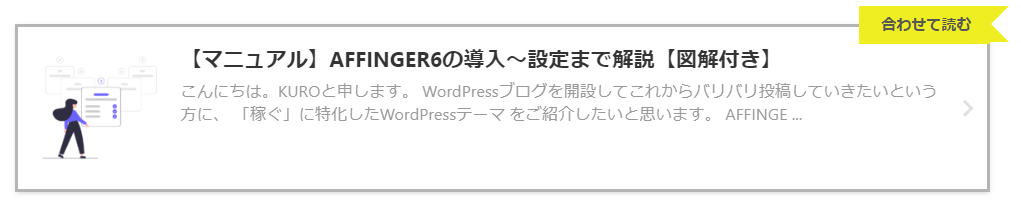
今回はキャプションに「合わせて読む」と入力します。
右上の「プレビュー」→「新しいタブでプレビュー」を押して、表示されたラベルを見てみます。

次は枠線やラベルの色を変更していきます。

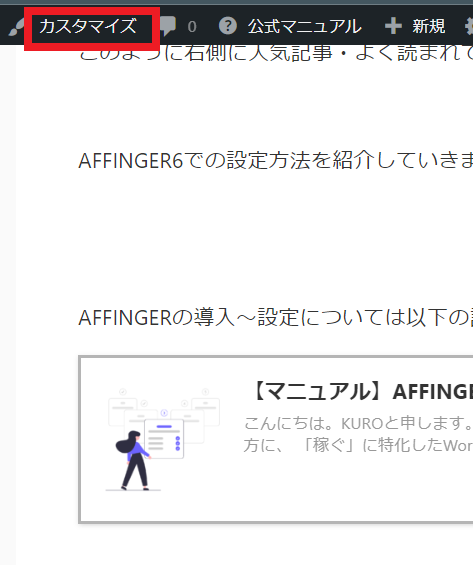
上のタブにある「カスタマイズ」を押します。

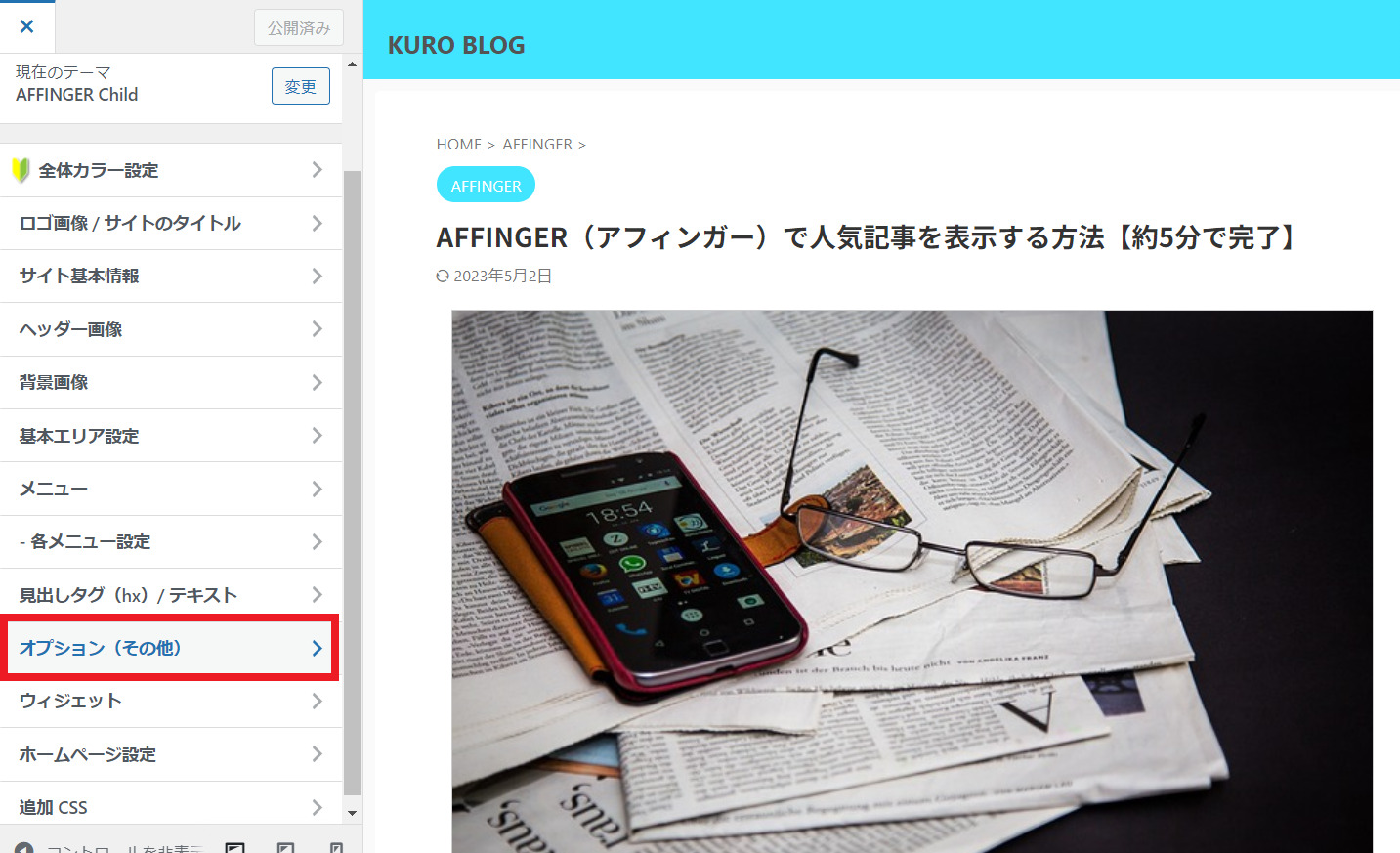
左側にメニューが出てきますので、「オプション(その他)」を押します。

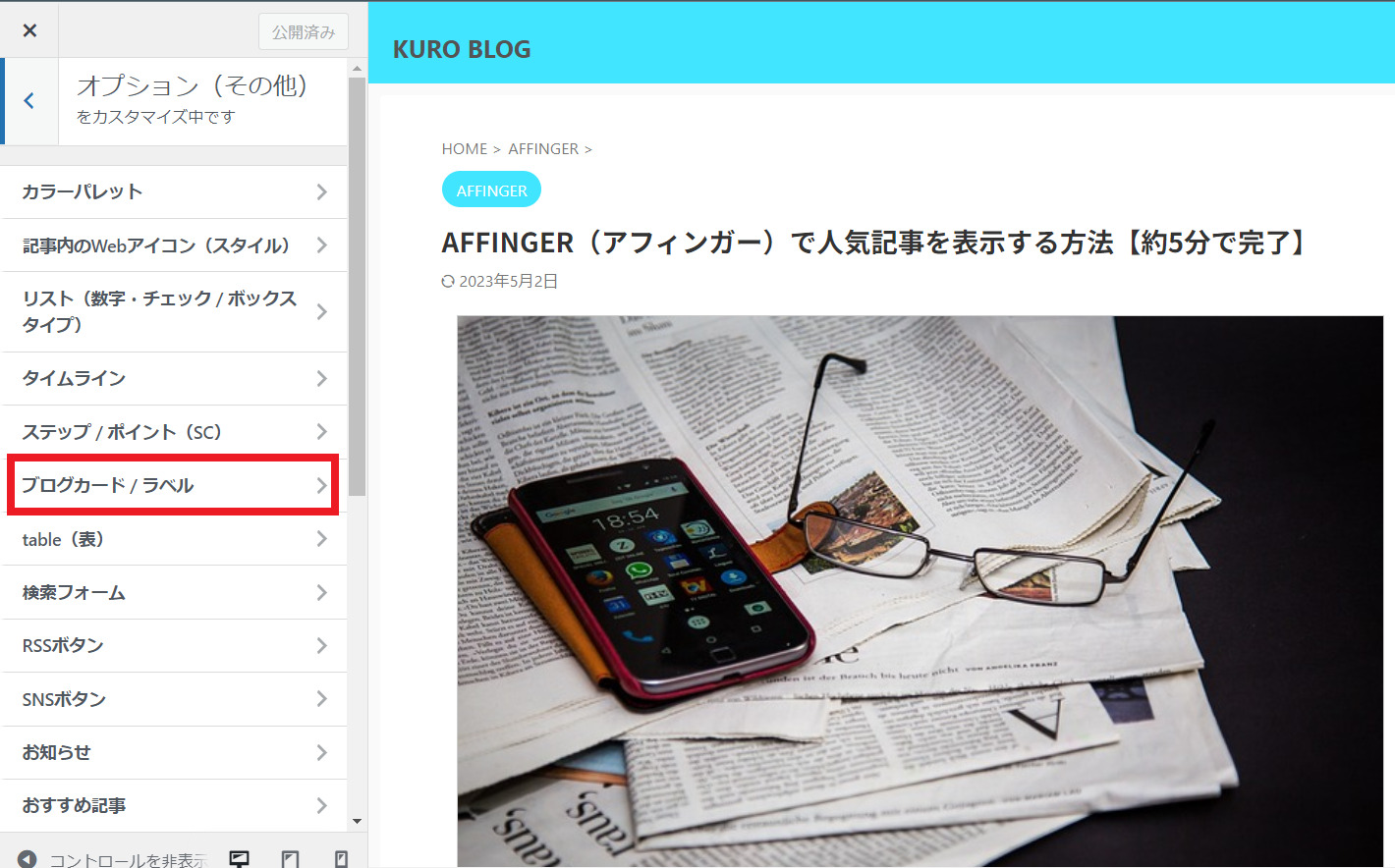
次に「ブログカード/ラベル」を押します。

ここで枠線を太くしたり、ラベルの背景色やテキスト色を自分好みに調整しましょう。
クラシックブロックでのカスタマイズ方法
ブロックエディタで出来ることはクラシックブロックでも変更可能です。
さらにクラシックブロックでしか変更できない内容は以下のとおりです。
- ラベルの挿入 ※ブロックエディタでは変更不可
- 抜粋、「続きを見る」の非表示 ※ブロックエディタでは変更不可
ラベルの挿入

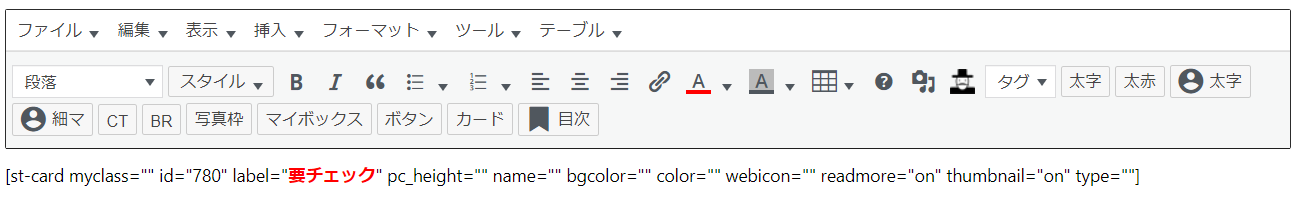
ラベルを挿入したい場合は、「label=""」に表示させたい文字を入れるだけです。

このようにラベルを挿入できました。
抜粋の非表示

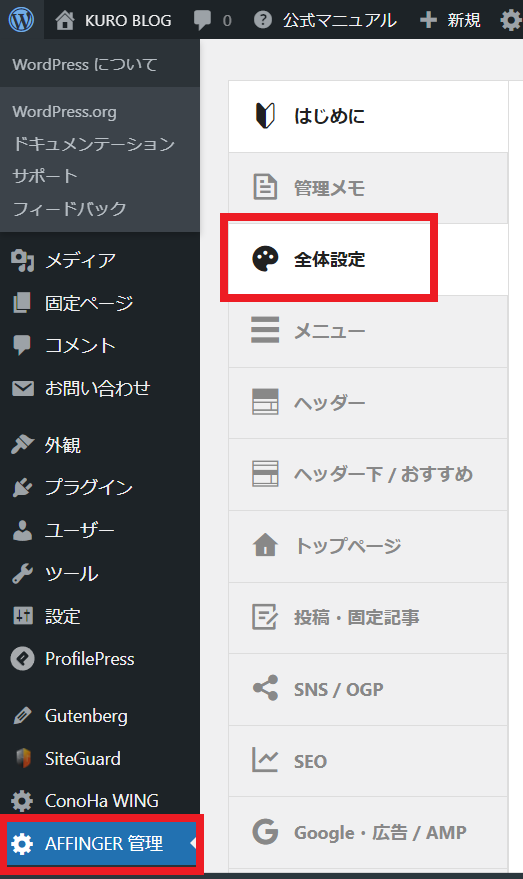
WordPressブログ→「ダッシュボード」→「AFFINGER管理」→「全体設定」を選択

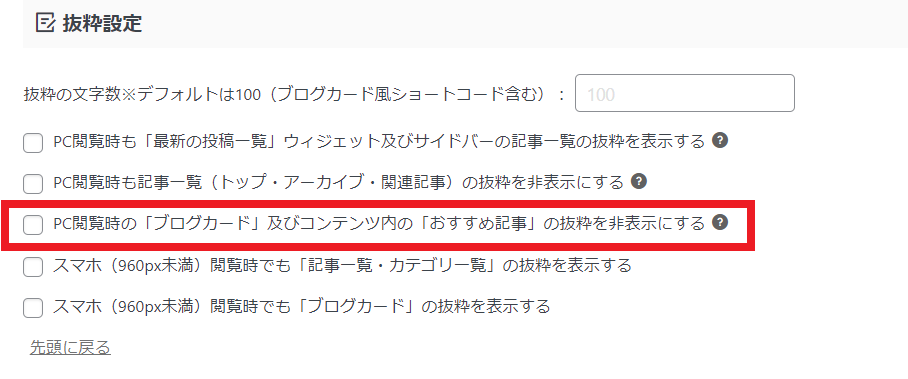
下のほうにスクロールすると、抜粋設定がありますので「抜粋を非表示にする」にチェックを入れて「Save」ボタンを押します。

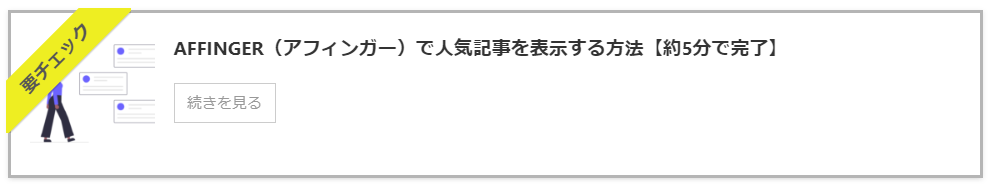
抜粋文字が非表示になりました。
「続きを見る」の非表示

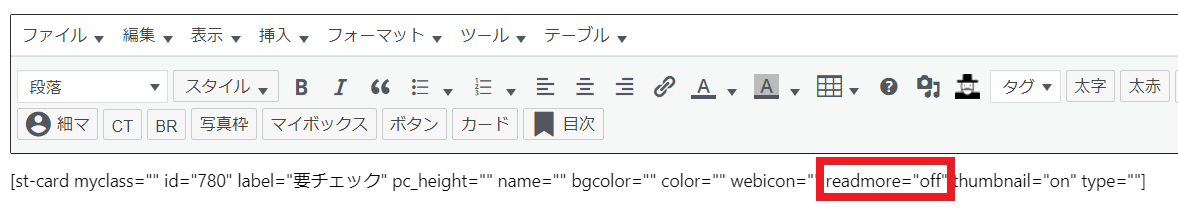
「続きを見る」を非表示にするには、「readmore="on"」を「readmore="off"」と入力します。

すると、「続きを見る」が非表示になりました。
ブログカードを使用する上での注意点

AFFINGERでのブログカードの作り方が分かったと思いますが、注意点もお伝えします。
アイキャッチ画像で目立たせる
サイトに来てくれた人に対し、効果的に別リンクをクリックしてもらうのが目的です。
画像と一緒に乗せることでより見栄えし読者の興味をひくことができますので、ぜひアイキャッチ画像を入れましょう。
むやみに設置しすぎない
設置することはカンタンですが、ブログカードがたくさんあると読者は何が重要なのかわからなくなります。
ここぞという場所で設置して目立たせるようにデザインしましょう。
またブログカードが多すぎるとサイトに多少なりとも負担がかかり、読み込みスピードに影響がでるかもしれませんので注意です。
まとめ
今回はAFFINGERでのブログカード作成方法をご紹介しました。
読者に少しでも読みやすくするためにブログカードは非常に効果的です。
読みやすくなればサイト滞在時間も伸び、SEO的にも良い影響があります。
やり方を覚えてしまえば一瞬でできますので、この記事を読んでスキルアップしてもらえれば嬉しいです。

それでは今回はここまでとなります。
最後まで読んでいただきありがとうございました。