
ブログを見やすくするためにサイトの幅を調整したいけど、どうやったらいいんだろう・・・
ブログで記事を書いて実際にプレビューで見てみると、記事の幅が狭くて見にくいなと感じたことはありませんか?

最初は初期設定(デフォルト)のままなので、パソコンの画面だと横の余白が余っているように見えます。
ブログを見に来てくれた人に少しでも滞在時間を伸ばしてもらうため、見やすいサイトに設定することは重要です。
今回は「AFFINGER」前提でのお話となりますが、設定自体はとてもカンタンなのでぜひやってみてください!

AFFINGERの購入をしたい方はこちらの記事を参考にしてみてください!
-

-
【マニュアル】AFFINGER6の導入~設定まで解説【図解付き】
続きを見る
ブログ幅の設定変更方法(アフィンガー)
ではさっそく設定していきましょう!

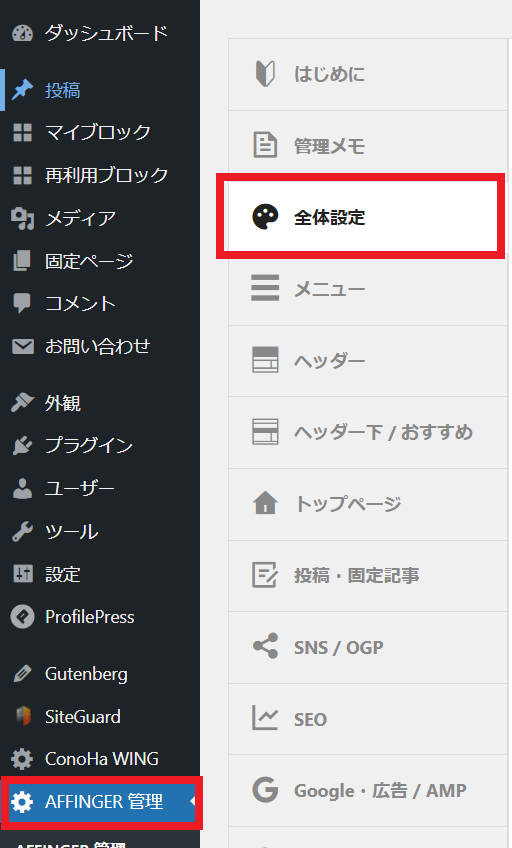
WordPressのダッシュボード→AFFINGER管理→全体設定 を開きます。

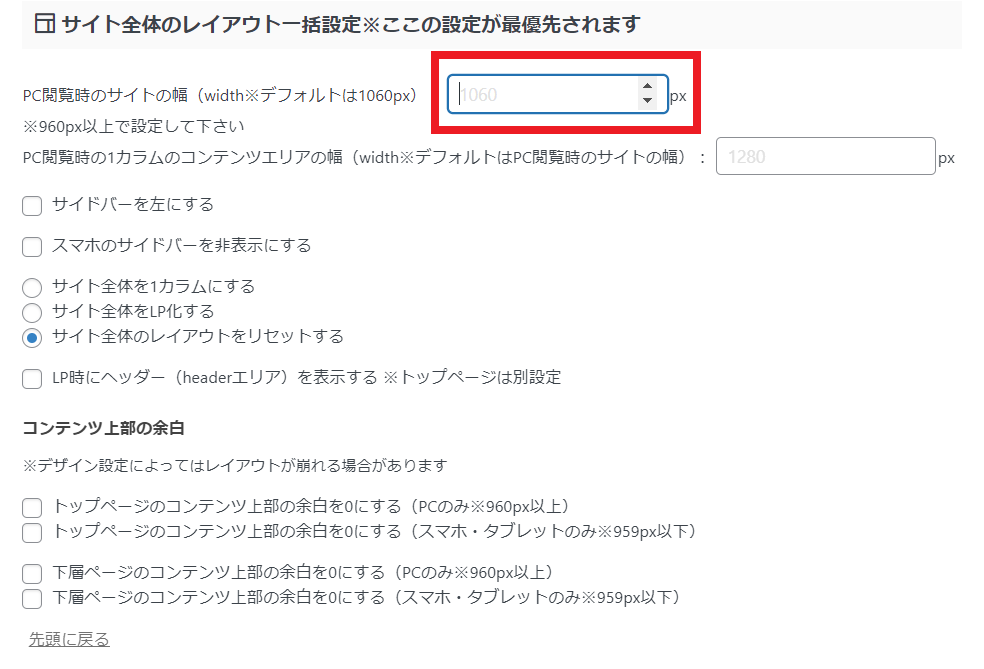
下にスクロールして、サイト全体の一括設定内の「PC閲覧時のサイトの幅」に数値を入力します。
ポイント
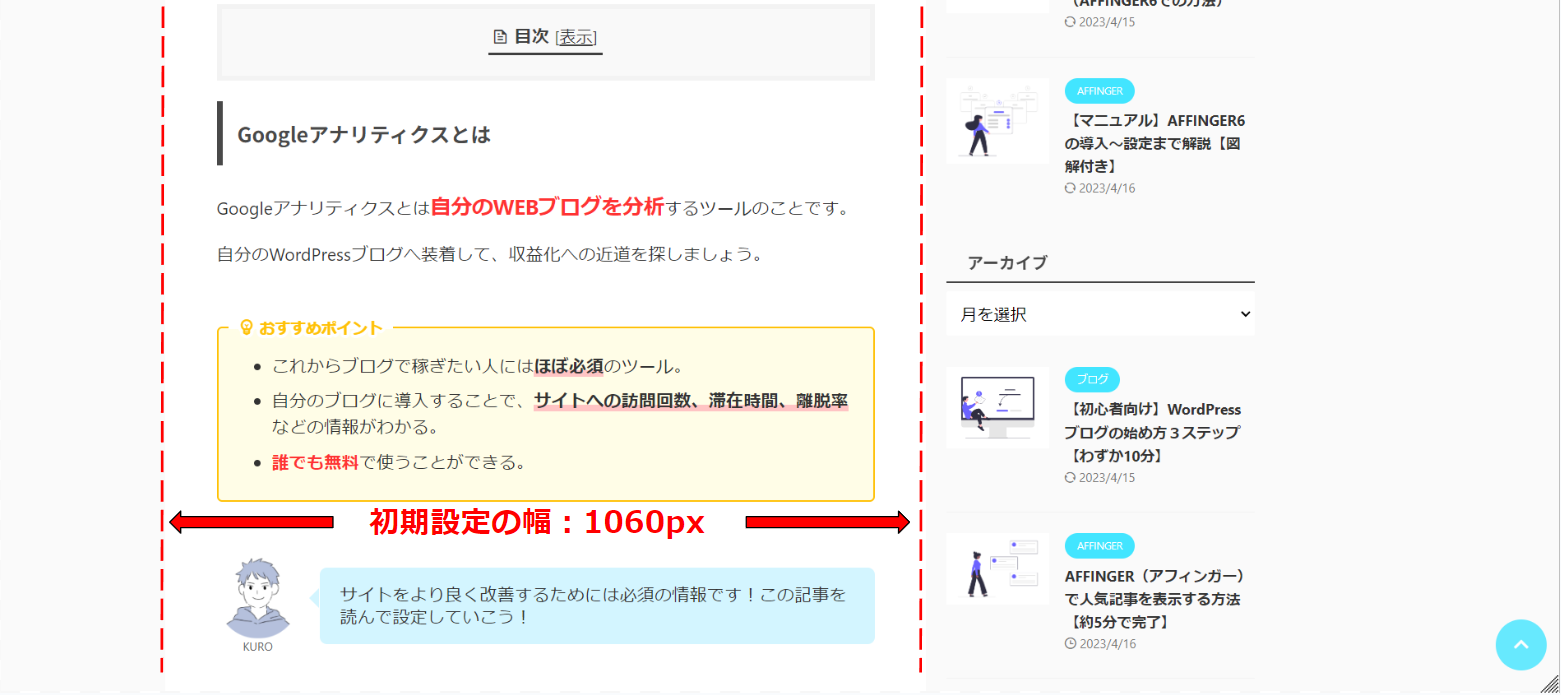
- 最初の設定はデフォルト(=1060px)になっております。
- デフォルトで狭いと感じた人は「1200px」もしくは「1280px」がおすすめ。

後からの変更もカンタンなので、まずは見やすさと好みで決めてみてください。
ちなみに当ブログは少し幅を広げた「1200px」にしてるよ!
サイズ感の確認
実際にいくつかサイズ変更をしてみました。
※画像は縮小しており実際のサイズとは異なります。
幅:900px

明らかに狭いと感じますね・・・窮屈な印象を受けてしまいます。
幅:1500px

余白はなくなりましたが、横幅が広すぎて逆に読みにくい印象を受けました。
スマホで下にスクロールするのは慣れていますが、横に広すぎるのは逆効果かもしれません。
まとめ
今回はアフィンガーでの簡単な記事の幅を変更するやり方を紹介しました。
自分はブログ未経験からスタートしましたが、アフィンガーを最初から導入していたおかげで難しい設定変更などを行わなくて済んでおります。

本気でブログをやろうと思ったので、最初からアフィンガーを思い切って購入して良かったです。
とはいえアフィンガーは費用が高いので、納得したうえでの購入をおすすめします。
AFFINGERの導入~設定については以下の記事で詳しく解説しております。
それでは今回はここまで。
最後まで読んでいただきありがとうございました。